Howto:Install the innovaphone Call-Me-Button Widgets (de): Difference between revisions
| (30 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
Diese Anleitung bezieht sich auf die innovaphone Widgets | Diese Anleitung bezieht sich auf die innovaphone Widgets für die Implementierung des Call-Me-Buttons auf der Firmenwebseite. | ||
== | = Voraussetzungen = | ||
* innovaphone PBX mit Version 12r1 oder höher | |||
* Eine Port-Lizenz mit UC-Lizenz für den externen WebRTC-User | |||
* WebRTC-Channel-Lizenzen in V12, nicht mehr benötigt ab V12r2sr23 und V13 | |||
* UC-Lizenz oder MyPBX-Lizenz für angezeigte Mitarbeiter | |||
* Erreichbarkeit der PBX aus dem Internet (Bitte beachten: [[Reference12r1:Concept_Reverse_Proxy|Reverse Proxy]] und [[Course12:Advanced_-_Reverse_Proxy#No-Nos|No-Nos]]) | |||
* Verschlüsselte Verbindung (HTTPS) zur PBX und zum Webserver mit gültigem SSL-Zertifikat | |||
* Zugang zum eigenen Webserver, vorzugsweise mit PHP-Unterstützung | |||
* Einverständnis der Mitarbeiter auf der Website mit Bild und Verfügbarkeit angezeigt zu werden | |||
* Operator muss die MyPBX geöffnet haben | |||
= Konfiguration der innovaphone PBX = | |||
Beispielkonfiguration für den Nutzer "extern-web" | |||
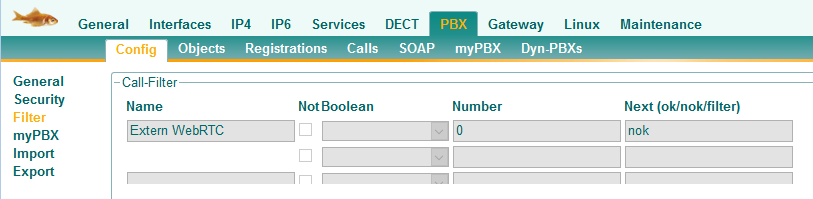
== Filter anlegen == | |||
Erstelle einen neuen [[Reference9:PBX/Config/Filter|Filter]] um zu verhindern, dass via WebRTC ungewünschte Ziele erreicht werden können. Zum Beispiel Anrufe zum Trunk sollten verboten sein. | |||
::[[Image:How_to_install_widgets new-filter.png]]<br> | ::[[Image:How_to_install_widgets new-filter.png]]<br> | ||
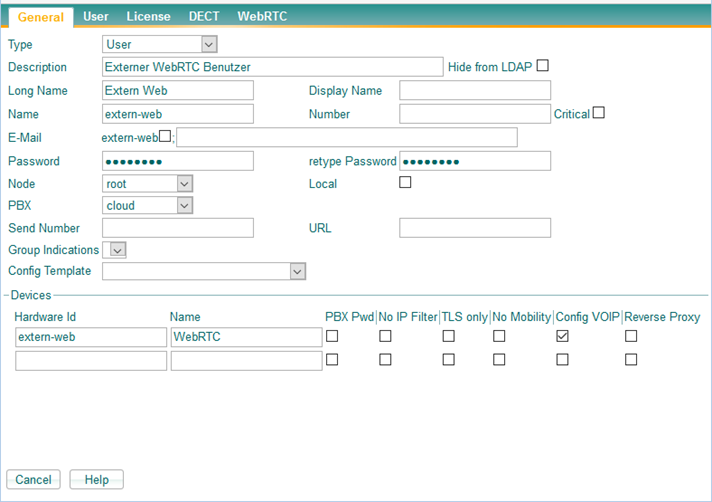
== WebRTC Nutzer anlegen == | |||
* Die Durchwahl ist nicht nötig, da der User nicht angerufen wird | |||
* Vergebe und merke dir ein sicheres Kennwort | |||
* Aktiviere ''Config VOIP'' in der Hardware id | |||
::(Du musst einen "Name" für die "Hardware id" vergeben) | |||
::[[Image:How_to_install_widgets_new-user.png]] | |||
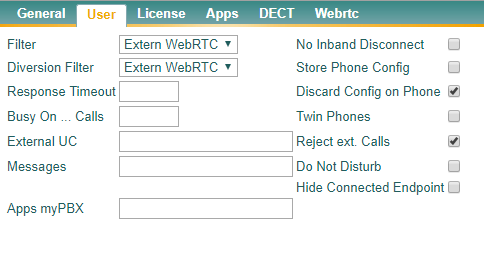
* Weise den zuvor erstellen ''Filter'' zu | |||
* Aktiviere ''Discard Config on Phone'' und ''Reject ext. Calls'' im Tab ''User'' | |||
::[[Image:How_to_install_widgets_new-user-filter.png]] | |||
* Wähle ''WebRTC'' im Tab "WebRTC" aus | |||
* Aktiviere die UC-License | |||
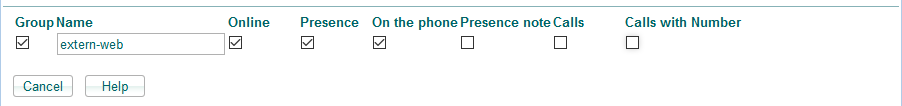
== Konfiguration der veröffentlichten Teilnehmer == | |||
* Füge den neuen Nutzer zu einer Gruppe namens "extern-web" als aktives Mitglied hinzu. | |||
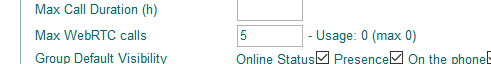
* | * Teilnehmer welche auf der Website gezeigt werden sollen, sollten für diese Gruppe eingeschränkte Verfügbarkeitseinstellungen haben | ||
* Empfohlen | * Empfohlen: Onlinestatus, Aktivität und Besetztstatus, alle anderen Informationen sind nicht notwendig | ||
::[[Image:How_to_install_widgets_visibility-PBX-Admin.png]]<br> | ::[[Image:How_to_install_widgets_visibility-PBX-Admin.png]]<br> | ||
== WebRTC-Lizenz auf der PBX (Nur wenn Firmware < V12r2sr23) == | |||
* Ist eine | * Ist eine "floating license", also pro Verbindung wird eine Lizenz genutzt | ||
* Anzahl der Lizenzen sollte der max. Anzahl eingehender Verbindungen entsprechen. | * Anzahl der Lizenzen sollte der max. Anzahl eingehender Verbindungen entsprechen. | ||
* | * Die Anzahl der Lizenzen wird in der PBX Konfiguration hinterlegt | ||
::[[Image:how_to_install_widgets_license-2.png]] | ::[[Image:how_to_install_widgets_license-2.png]] | ||
* | = Installation auf dem Webserver = | ||
* | |||
* | * Lade das ''toolbox'' Paket vom unserem [https://store.innovaphone.com/release/download.htm Store] | ||
* | ** Du benötigst ''innovaphone-widgets.zip'' aus dem Paket | ||
* | ** Bitte beachte dieselbe Major-Version wie deine PBX zu nutzen | ||
* | * Entpacke ''innovaphone-widgets.zip'' und lade alle Datein auf deinen Webserver | ||
* | ** /js/innovaphone/ | ||
* | ** Sofern notwendig kannst du alle Pfade und Strukturen anpassen. Bitte denke bei einer Änderung jedoch daran Ordnerpfade und Referenzierungen (z.B. "css/") und das ''pathPrefix'' in [[#Initialisierung | JS Parameter]] ebenfalls anzupassen | ||
* | * Speichere deine eigenen Fotos/Avatare der internen Teilnehmer | ||
* | |||
* | == Konfiguration == | ||
* Erweitere deine Website Seite mit ein wenig CSS, JavaScript und HTML | |||
** Wir liefern eine Demo mit dem Dateinamen ''Widget.html'' | |||
** In diesem Beispiel zeigen wir beide Möglichkeiten. Die ''SideBar'' und die ''BusinessCards''. Wenn du nur eines von beiden verwenden möchtest, kannst du die nicht benötigten Teile von deiner Website entfernen. | |||
;Füge die CSS Dateien im <head> hinzu | |||
<link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.SideBar.css"> | |||
<link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.BusinessCards.css"> | |||
<link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.general.css"> | |||
;Füge die js Dateien im <head> hinzu | |||
<script src="/js/innovaphone/innovaphone.common.crypto.js"></script> // only V12 | |||
<script src="/js/innovaphone/innovaphone.crypto.js"></script> // only V13 and up | |||
<script src="/js/innovaphone/innovaphone.pbxwebsocket.Connection.js"></script> | |||
<script src="/js/innovaphone/innovaphone.pbxwebsocket.ToneGenerator.js"></script> | |||
<script src="/js/innovaphone/innovaphone.pbxwebsocket.WebRtcEndpoint.js"></script> | |||
<script src="/js/innovaphone/innovaphone.widget.SideBar.js"></script> | |||
<script src="/js/innovaphone/innovaphone.widget.BusinessCards.js"></script> | |||
;Für die Ansicht der Visitenkarten Funktion benötigen wir einen DIV Container | |||
:Wir nutzten eine Responsive Ansicht für die Darstellung der Visitenkarten. Sie werden nebeneinander angezeigt. Die Anzahl der Visitenkarten in einer Zeile ist abhängig von der Breite der Website. | |||
<nowiki><div id="supporters-card-container"></div></nowiki> | |||
* Passe das Layout an eurer Design an | |||
== Initialisierung == | |||
Füge die js Parameter hinzu. | |||
:Bitte ersetzte den korrekten Link für ''urlPbx'' und ''urlAuth'' | |||
: | |||
<script> | |||
var parameters = { | |||
urlPbx: "wss://pbx.example.com/PBX0/WEBSOCKET/websocket", | |||
urlAuth: "https://www.example.com/WidgetAuth.php", | |||
pathPrefix: "js/innovaphone/", | |||
username: null, | |||
password: null, | |||
device: null, | |||
physicalLocation: null, | |||
regContext: "0", | |||
companyName: 'Example AG', | |||
companyStreet: 'Str. 99', | |||
companyCity: '1234 City', | |||
companyTel: '0321/ 4444- 0', | |||
companyTrunk: '0321 / 4444', | |||
companyFax: '0321 / 4444- 9', | |||
companyEmail: 'info@example.com', | |||
supporters: [ | |||
{name: 'Dummy 1', shortcut: 'd1', phone: '210', img: 'img/WidgetDummy1.jpg', 'email': 'dummy1@innovaphone.com', department: 'Development'}, | |||
{name: 'Dummy 2', shortcut: 'd2', phone: '211', img: 'img/WidgetDummy2.jpg', 'email': 'dummy2@innovaphone.com', department: 'Sales'}, | |||
], | |||
status: { | |||
available: { text: 'Verfügbar', className: 'available', active: true }, | |||
away: { text: 'Abwesend', className: 'not-available', active: false }, | |||
lunch: { text: 'Beim Essen', className: 'not-available', active: false }, | |||
vacation: { text: 'Im Urlaub', className: 'not-available', active: false }, | |||
busy: { text: 'Beschäftigt', className: 'offline', active: false }, | |||
dnd: { text: 'Nicht stören', className: 'offline', active: false }, | |||
closed: { text: 'Offline', className: 'offline', active: false }, | |||
}, | |||
}; | |||
new innovaphone.widget.SideBarWidget(parameters); | |||
new innovaphone.widget.CardWidget(parameters); | |||
</script> | |||
'''urlAuth''': Verbindung zur Authentifizierung, | '''urlPBX''': Secure Websocket Verbindung zur PBX. Domainnamen ist notwendig, keine IP-Adresse (Ein gültiges [[Reference9:General/Certificates|SSL-Zertifikat auf der PBX]] wird benötigt) | ||
'''urlAuth''': Verbindung zur Authentifizierung. Domainnamen ist notwendig, keine IP-Adresse (Ein gültiges SSL-Zertifikat auf der Webserver wird benötigt) | |||
'''pathPrefix''': Verzeichnis, in denen die Dateien abgelegt sind – mit / am Ende | '''pathPrefix''': Verzeichnis, in denen die Dateien abgelegt sind – mit / am Ende | ||
'''companyName | '''companyName, -Street, -City''': wird nur angezeigt | ||
'''companyTel''' | '''companyTel, -Fax''': wird im SidebarWidget angezeigt | ||
'''companyEmail''': wird im SidebarWidget angezeigt und verlinkt | '''companyEmail''': wird im SidebarWidget angezeigt und verlinkt | ||
'''companyTrunk''': wird im BusinessCard Widget zusammen mit supporters.phone angezeigt | '''companyTrunk''': wird im BusinessCard Widget zusammen mit ''supporters.phone'' angezeigt | ||
'''supporters''': | '''supporters''': | ||
:'''name''': wird angezeigt | :'''name''': wird angezeigt | ||
:'''shortcut''': | :'''shortcut''': Das Feld "Name" des PBX Objektes | ||
:'''phone''': | :'''phone''': Das Feld "Number" des PBX Objektes | ||
:'''img''': Link zum Avatar-Bild, 240 x 240 Pixel | :'''img''': Link zum Avatar-Bild, 240 x 240 Pixel | ||
:'''email''': wird mit dem Button verlinkt | :'''email''': wird mit dem Button verlinkt | ||
:'''department''': wird nur angezeigt | :'''department''': wird nur angezeigt | ||
'''status''': vordefinierte Präsenz | |||
:'''text''': wird nur angezeigt | |||
:'''className''': bestimmt ob der Teilnehmer als Verfügbar angezeigt wird [available / not-available / offline] | |||
:'''active''': aktiviert/deaktiviert die Anzeige auf der Website | |||
== Übersetzungen (optional) == | |||
Der Text in Hochkommas kann beliebig verändert und übersetzt werden. | Der Text in Hochkommas kann beliebig verändert und übersetzt werden. | ||
Sofern die | Füge die folgenden Einstellungen zu den [[#Initialisieurng | JS Parametern]] hinzu | ||
Sofern die Übersetzungen nicht vorhanden sind, werden die englische Texte angezeigt. | |||
translations: { | |||
available: "Verfügbar", | |||
unavailable: "Nicht verfügbar", | |||
call: "Anruf", | |||
videocall: "Videoanruf", | |||
email: "E-Mail", | |||
confirm: "Mit verlassen dieser Webseite wird Ihre Verbindung beendet. Bitte nutzen Sie den Rechtsklick mit der Option Link im neuen Tab öffnen.", | |||
unsupported: "Dieser Browser unterstützt kein WebRTC", | |||
}, | |||
== PBX Authentifizierung == | |||
*Authentifizierung with SHA256 (dringend empfohlen) | |||
: - Passwort ist nicht in den JS Dateien gespeichert | |||
: - Passwort wird nicht übertragen und kann nicht aufgezeichnet werden | |||
: - Benötigt Webserverseitig ein PHP Script, welches einen Schlüssel generiert (''WidgetAuth.php'') | |||
: - Ein einmaliger Zugangscode wird erstellt und von mit dem Code auf der PBX verglichen | |||
: - Der Zugangscode ist für jede Sitzung ein anderer | |||
Die Variablen '''$username''' und '''$password''' in der WidgetAuth.php müssen den Feldern ''Name'' und ''Password'' aus dem PBX Object ''extern-web'' entsprechen. | |||
Die variable '''$realm''' must dem System Name der innovaphone PBX entsprechen. | |||
''username'' und ''password'' in den [[#Initialisierung | JS Parametern]] müssen "''null''" sein | |||
*Authentifizierung mit Nutzername und Passwort (nicht empfohlen, nur für Testzwecke) | |||
: - Passwort wird im Klartext in JS Datei gespeichert (Jeder kann dies auslesen) | |||
: - Passwort wird über das Internet versendet und kann aufgezeichnet werden | |||
: - Benötigt kein PHP Script | |||
Um die Nutzername/Passwort Authentifizierung zu aktivieren nutze die Parameter ''username'' und ''password'' in den [[#Initialisierung | JS Parametern]] | |||
= Tipps zur Fehlersuche = | |||
Nutze die Entwicklertools deines Browsers (F12), lade die Website neu und prüfe die Meldungen in der Konsole, Netzwerk Anfragen und Websocket Verbindungen. | |||
* See that PHP-AUTH-Token was generated: | |||
:<code>GET https://www.domain.tld/js/innovaphone/WidgetAuth.php?SID=xxx&SNO=xxx 200 OK 118ms</code> | |||
: | |||
: | |||
</code> | |||
* Prüfe ob der WebRtcEndpoint verbunden ist | |||
WebRTC: Endpoint: state=CONNECT | |||
innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT | |||
innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=CREATE_SIG | |||
innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=UP id=1 | |||
:Ebenso muss in der PBX unter Registrations eine Registrieruing angezeigt werden | |||
* Fehler: Fehlende UC Lizenz am PBX WebRTC Nutzer | |||
WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT | |||
innovaphone.widget.SideBar.js:201 WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_NO_LICENSE | |||
=== | * Fehler: See abgelehnte Authentifizierung | ||
WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT | |||
innovaphone.widget.SideBar.js:201 WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_CLIENT_AUTHENTICATION | |||
* Fehler: Falsche Access-Control Regel | |||
Du lädst dynamischen Inhalt von einer anderen Domain/Subdomain. Lade den Inhalt von derselben Domain/Subdomain oder hinterlege eine entsprechende Access-Control-Origin Regel. | |||
WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_CLIENT_AUTHENTICATION | |||
Failed to load https://www.domain.tld/js/innovaphone/WidgetAuth.php?SID=xxx&SNO=xxx: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://domain.tld' is therefore not allowed access. | |||
* Aktiviere die log-function in den widget.*.js Dateien. | |||
function logFunction(text) { | |||
console.log("WebRTC demo: " + text); | |||
} | |||
=Bekannte Probleme= | |||
:: | * Sidebar Widget: Das überschreiben des Status Objektes funktioniert nicht | ||
* Sidebar Widget: Das Objekt "extern-webrtc" und die PBX Teilnehmer müssen auf derselben PBX liegen | |||
== | = Verwandete Artikel= | ||
*[[Howto:Install the innovaphone Call-Me-Button Widgets (en)]] | |||
* | *[[Reference12r1:Concept myPBX Toolbox]] | ||
*[[Reference13r1:Concept myPBX Toolbox]] | |||
: | |||
: | |||
[[Category:Howto|{{PAGENAME}}]] | [[Category:Howto|{{PAGENAME}}]] | ||
Latest revision as of 11:51, 21 February 2020
Diese Anleitung bezieht sich auf die innovaphone Widgets für die Implementierung des Call-Me-Buttons auf der Firmenwebseite.
Voraussetzungen
- innovaphone PBX mit Version 12r1 oder höher
- Eine Port-Lizenz mit UC-Lizenz für den externen WebRTC-User
- WebRTC-Channel-Lizenzen in V12, nicht mehr benötigt ab V12r2sr23 und V13
- UC-Lizenz oder MyPBX-Lizenz für angezeigte Mitarbeiter
- Erreichbarkeit der PBX aus dem Internet (Bitte beachten: Reverse Proxy und No-Nos)
- Verschlüsselte Verbindung (HTTPS) zur PBX und zum Webserver mit gültigem SSL-Zertifikat
- Zugang zum eigenen Webserver, vorzugsweise mit PHP-Unterstützung
- Einverständnis der Mitarbeiter auf der Website mit Bild und Verfügbarkeit angezeigt zu werden
- Operator muss die MyPBX geöffnet haben
Konfiguration der innovaphone PBX
Beispielkonfiguration für den Nutzer "extern-web"
Filter anlegen
Erstelle einen neuen Filter um zu verhindern, dass via WebRTC ungewünschte Ziele erreicht werden können. Zum Beispiel Anrufe zum Trunk sollten verboten sein.
WebRTC Nutzer anlegen
- Die Durchwahl ist nicht nötig, da der User nicht angerufen wird
- Vergebe und merke dir ein sicheres Kennwort
- Aktiviere Config VOIP in der Hardware id
- Weise den zuvor erstellen Filter zu
- Aktiviere Discard Config on Phone und Reject ext. Calls im Tab User
- Wähle WebRTC im Tab "WebRTC" aus
- Aktiviere die UC-License
Konfiguration der veröffentlichten Teilnehmer
- Füge den neuen Nutzer zu einer Gruppe namens "extern-web" als aktives Mitglied hinzu.
- Teilnehmer welche auf der Website gezeigt werden sollen, sollten für diese Gruppe eingeschränkte Verfügbarkeitseinstellungen haben
- Empfohlen: Onlinestatus, Aktivität und Besetztstatus, alle anderen Informationen sind nicht notwendig
WebRTC-Lizenz auf der PBX (Nur wenn Firmware < V12r2sr23)
- Ist eine "floating license", also pro Verbindung wird eine Lizenz genutzt
- Anzahl der Lizenzen sollte der max. Anzahl eingehender Verbindungen entsprechen.
- Die Anzahl der Lizenzen wird in der PBX Konfiguration hinterlegt
Installation auf dem Webserver
- Lade das toolbox Paket vom unserem Store
- Du benötigst innovaphone-widgets.zip aus dem Paket
- Bitte beachte dieselbe Major-Version wie deine PBX zu nutzen
- Entpacke innovaphone-widgets.zip und lade alle Datein auf deinen Webserver
- /js/innovaphone/
- Sofern notwendig kannst du alle Pfade und Strukturen anpassen. Bitte denke bei einer Änderung jedoch daran Ordnerpfade und Referenzierungen (z.B. "css/") und das pathPrefix in JS Parameter ebenfalls anzupassen
- Speichere deine eigenen Fotos/Avatare der internen Teilnehmer
Konfiguration
- Erweitere deine Website Seite mit ein wenig CSS, JavaScript und HTML
- Wir liefern eine Demo mit dem Dateinamen Widget.html
- In diesem Beispiel zeigen wir beide Möglichkeiten. Die SideBar und die BusinessCards. Wenn du nur eines von beiden verwenden möchtest, kannst du die nicht benötigten Teile von deiner Website entfernen.
- Füge die CSS Dateien im <head> hinzu
<link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.SideBar.css"> <link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.BusinessCards.css"> <link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.general.css">
- Füge die js Dateien im <head> hinzu
<script src="/js/innovaphone/innovaphone.common.crypto.js"></script> // only V12 <script src="/js/innovaphone/innovaphone.crypto.js"></script> // only V13 and up <script src="/js/innovaphone/innovaphone.pbxwebsocket.Connection.js"></script> <script src="/js/innovaphone/innovaphone.pbxwebsocket.ToneGenerator.js"></script> <script src="/js/innovaphone/innovaphone.pbxwebsocket.WebRtcEndpoint.js"></script> <script src="/js/innovaphone/innovaphone.widget.SideBar.js"></script> <script src="/js/innovaphone/innovaphone.widget.BusinessCards.js"></script>
- Für die Ansicht der Visitenkarten Funktion benötigen wir einen DIV Container
- Wir nutzten eine Responsive Ansicht für die Darstellung der Visitenkarten. Sie werden nebeneinander angezeigt. Die Anzahl der Visitenkarten in einer Zeile ist abhängig von der Breite der Website.
<div id="supporters-card-container"></div>
- Passe das Layout an eurer Design an
Initialisierung
Füge die js Parameter hinzu.
- Bitte ersetzte den korrekten Link für urlPbx und urlAuth
<script>
var parameters = {
urlPbx: "wss://pbx.example.com/PBX0/WEBSOCKET/websocket",
urlAuth: "https://www.example.com/WidgetAuth.php",
pathPrefix: "js/innovaphone/",
username: null,
password: null,
device: null,
physicalLocation: null,
regContext: "0",
companyName: 'Example AG',
companyStreet: 'Str. 99',
companyCity: '1234 City',
companyTel: '0321/ 4444- 0',
companyTrunk: '0321 / 4444',
companyFax: '0321 / 4444- 9',
companyEmail: 'info@example.com',
supporters: [
{name: 'Dummy 1', shortcut: 'd1', phone: '210', img: 'img/WidgetDummy1.jpg', 'email': 'dummy1@innovaphone.com', department: 'Development'},
{name: 'Dummy 2', shortcut: 'd2', phone: '211', img: 'img/WidgetDummy2.jpg', 'email': 'dummy2@innovaphone.com', department: 'Sales'},
],
status: {
available: { text: 'Verfügbar', className: 'available', active: true },
away: { text: 'Abwesend', className: 'not-available', active: false },
lunch: { text: 'Beim Essen', className: 'not-available', active: false },
vacation: { text: 'Im Urlaub', className: 'not-available', active: false },
busy: { text: 'Beschäftigt', className: 'offline', active: false },
dnd: { text: 'Nicht stören', className: 'offline', active: false },
closed: { text: 'Offline', className: 'offline', active: false },
},
};
new innovaphone.widget.SideBarWidget(parameters);
new innovaphone.widget.CardWidget(parameters);
</script>
urlPBX: Secure Websocket Verbindung zur PBX. Domainnamen ist notwendig, keine IP-Adresse (Ein gültiges SSL-Zertifikat auf der PBX wird benötigt)
urlAuth: Verbindung zur Authentifizierung. Domainnamen ist notwendig, keine IP-Adresse (Ein gültiges SSL-Zertifikat auf der Webserver wird benötigt)
pathPrefix: Verzeichnis, in denen die Dateien abgelegt sind – mit / am Ende
companyName, -Street, -City: wird nur angezeigt
companyTel, -Fax: wird im SidebarWidget angezeigt
companyEmail: wird im SidebarWidget angezeigt und verlinkt
companyTrunk: wird im BusinessCard Widget zusammen mit supporters.phone angezeigt
supporters:
- name: wird angezeigt
- shortcut: Das Feld "Name" des PBX Objektes
- phone: Das Feld "Number" des PBX Objektes
- img: Link zum Avatar-Bild, 240 x 240 Pixel
- email: wird mit dem Button verlinkt
- department: wird nur angezeigt
status: vordefinierte Präsenz
- text: wird nur angezeigt
- className: bestimmt ob der Teilnehmer als Verfügbar angezeigt wird [available / not-available / offline]
- active: aktiviert/deaktiviert die Anzeige auf der Website
Übersetzungen (optional)
Der Text in Hochkommas kann beliebig verändert und übersetzt werden. Füge die folgenden Einstellungen zu den JS Parametern hinzu
Sofern die Übersetzungen nicht vorhanden sind, werden die englische Texte angezeigt.
translations: {
available: "Verfügbar",
unavailable: "Nicht verfügbar",
call: "Anruf",
videocall: "Videoanruf",
email: "E-Mail",
confirm: "Mit verlassen dieser Webseite wird Ihre Verbindung beendet. Bitte nutzen Sie den Rechtsklick mit der Option Link im neuen Tab öffnen.",
unsupported: "Dieser Browser unterstützt kein WebRTC",
},
PBX Authentifizierung
- Authentifizierung with SHA256 (dringend empfohlen)
- - Passwort ist nicht in den JS Dateien gespeichert
- - Passwort wird nicht übertragen und kann nicht aufgezeichnet werden
- - Benötigt Webserverseitig ein PHP Script, welches einen Schlüssel generiert (WidgetAuth.php)
- - Ein einmaliger Zugangscode wird erstellt und von mit dem Code auf der PBX verglichen
- - Der Zugangscode ist für jede Sitzung ein anderer
Die Variablen $username und $password in der WidgetAuth.php müssen den Feldern Name und Password aus dem PBX Object extern-web entsprechen.
Die variable $realm must dem System Name der innovaphone PBX entsprechen.
username und password in den JS Parametern müssen "null" sein
- Authentifizierung mit Nutzername und Passwort (nicht empfohlen, nur für Testzwecke)
- - Passwort wird im Klartext in JS Datei gespeichert (Jeder kann dies auslesen)
- - Passwort wird über das Internet versendet und kann aufgezeichnet werden
- - Benötigt kein PHP Script
Um die Nutzername/Passwort Authentifizierung zu aktivieren nutze die Parameter username und password in den JS Parametern
Tipps zur Fehlersuche
Nutze die Entwicklertools deines Browsers (F12), lade die Website neu und prüfe die Meldungen in der Konsole, Netzwerk Anfragen und Websocket Verbindungen.
- See that PHP-AUTH-Token was generated:
GET https://www.domain.tld/js/innovaphone/WidgetAuth.php?SID=xxx&SNO=xxx 200 OK 118ms
- Prüfe ob der WebRtcEndpoint verbunden ist
WebRTC: Endpoint: state=CONNECT innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=CREATE_SIG innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=UP id=1
- Ebenso muss in der PBX unter Registrations eine Registrieruing angezeigt werden
- Fehler: Fehlende UC Lizenz am PBX WebRTC Nutzer
WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT innovaphone.widget.SideBar.js:201 WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_NO_LICENSE
- Fehler: See abgelehnte Authentifizierung
WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT innovaphone.widget.SideBar.js:201 WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_CLIENT_AUTHENTICATION
- Fehler: Falsche Access-Control Regel
Du lädst dynamischen Inhalt von einer anderen Domain/Subdomain. Lade den Inhalt von derselben Domain/Subdomain oder hinterlege eine entsprechende Access-Control-Origin Regel.
WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_CLIENT_AUTHENTICATION Failed to load https://www.domain.tld/js/innovaphone/WidgetAuth.php?SID=xxx&SNO=xxx: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://domain.tld' is therefore not allowed access.
- Aktiviere die log-function in den widget.*.js Dateien.
function logFunction(text) {
console.log("WebRTC demo: " + text);
}
Bekannte Probleme
- Sidebar Widget: Das überschreiben des Status Objektes funktioniert nicht
- Sidebar Widget: Das Objekt "extern-webrtc" und die PBX Teilnehmer müssen auf derselben PBX liegen