Howto:Install the innovaphone Call-Me-Button Widgets (en): Difference between revisions
| (74 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
This guide is related to the innovaphone Widgets | This guide is related to the innovaphone Widgets to implement the Call-Me-Button on the companys website. | ||
= Requirements = | |||
* innovaphone PBX Version 12r1 or higher | * innovaphone PBX Version 12r1 or higher | ||
* A | * A Port-license with UC-license for external WebRTC-User | ||
* WebRTC channel licenses in V12, no longer required from release V12r1sr28, V12r2sr23, V13r1 and up. | |||
* UC-license or MyPBX-license for displayed Operators | |||
* Reachable PBX from Internet (Please read: [[Reference12r1:Concept_Reverse_Proxy|Reverse Proxy]] and [[Course12:Advanced_-_Reverse_Proxy#No-Nos|No-Nos]]) | |||
* Encrypted connection (HTTPS) to the PBX and Web server with a valid SSL certificate | |||
* Access to your own Web server, preferably with PHP support | * Access to your own Web server, preferably with PHP support | ||
* Consent of employees whose picture and Presence information is to be displayed on the Web | * Consent of employees whose picture and Presence information is to be displayed on the Web | ||
* Operator must have opened the MyPBX | |||
= innovaphone PBX configuration = | |||
Example configuration for the user "extern-web" | Example configuration for the user "extern-web" | ||
== Create Call Filter == | |||
Setup a new [[Reference9:PBX/Config/Filter|Filter]] to prevent calls via WebRTC to unintentional targets. For example a call to the Trunk line should be forbidden. | |||
::[[Image:How_to_install_widgets new-filter.png]]<br> | ::[[Image:How_to_install_widgets new-filter.png]]<br> | ||
== Create WebRTC user == | |||
* Telephone number is not necessary, as the user will not be called | |||
* Assign and remember a secure password | |||
* Activate ''Config VOIP'' in the Hardware id | |||
::(You must set a "Name" for "Hardware id") | |||
::[[Image:How_to_install_widgets_new-user.png]] | |||
* Assign previous generated ''Call Filter'' | |||
* Activate ''Discard Config on Phone'' and ''Reject ext. Calls'' on Tab ''User'' | |||
::[[Image:How_to_install_widgets_new-user-filter.png]] | ::[[Image:How_to_install_widgets_new-user-filter.png]] | ||
* Select ''WebRTC'' on Tab "WebRTC" | |||
* Activate UC-License | |||
== Configuration of Visibility == | |||
* Add the new User to a new PBX Group called "extern-web" as active member | |||
* Operators who are presented on the Web page should restrict their visibility for the new group | |||
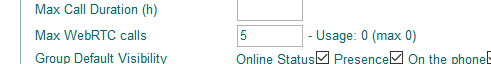
* Recommended: online status, presence and on the phone status, all other information is not necessary | * Recommended: online status, presence and on the phone status, all other information is not necessary | ||
::[[Image:How_to_install_widgets_visibility-PBX-Admin.png]]<br> | ::[[Image:How_to_install_widgets_visibility-PBX-Admin.png]]<br> | ||
== WebRTC license on the PBX (only needed if Firmware < V12r2sr23)== | |||
* is a "floating license", i.e. one license is used per connection | * is a "floating license", i.e. one license is used per connection | ||
* number of | * number of inbound connections cannot exceed the max number of licenses | ||
* | * amount of licenses have to be assigned to the PBX configuration | ||
::[[Image:how_to_install_widgets_license-2.png]] | ::[[Image:how_to_install_widgets_license-2.png]] | ||
= Installation on the Web server = | |||
* | * Download the ''toolbox'' package from the [https://store.innovaphone.com/release/download.htm Store] | ||
* | ** You need ''innovaphone-widgets.zip'' from the package | ||
* | ** Please check that you use the same Major Version like your PBX | ||
* | * Extract ''innovaphone-widgets.zip'' and put all files to your Webserver | ||
* | ** /js/innovaphone/ | ||
** If necessary you can adjust paths and structure. If you change the structure please keep in mind that you must fix some path refernces (like "css/") and the ''pathPrefix'' in [[#Initialization | JS Parameters]] | |||
* Create and store images (photos, avatar) for internal subscribers | * Create and store images (photos, avatar) for internal subscribers | ||
< | == Confguration == | ||
/js/ | |||
/js/ | * Extend your Website with some CSS, JavaScript and HTML | ||
/js/ | ** We will deliver a sample called ''Widget.html'' | ||
/ | ** In this example we will use both examples. ''SideBar'' and ''BusinessCards''. If you only use one of them you can remove unused files from your Website | ||
/ | |||
/ | ;add css files to your <head> | ||
<link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.SideBar.css"> | |||
<link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.BusinessCards.css"> | |||
<link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.general.css"> | |||
;add js files to your <head> | |||
<script src="/js/innovaphone/innovaphone.common.crypto.js"></script> // only V12 | |||
<script src="/js/innovaphone/innovaphone.crypto.js"></script> // only V13 and up | |||
<script src="/js/innovaphone/innovaphone.pbxwebsocket.Connection.js"></script> | |||
<script src="/js/innovaphone/innovaphone.pbxwebsocket.ToneGenerator.js"></script> | |||
<script src="/js/innovaphone/innovaphone.pbxwebsocket.WebRtcEndpoint.js"></script> | |||
<script src="/js/innovaphone/innovaphone.widget.SideBar.js"></script> | |||
<script src="/js/innovaphone/innovaphone.widget.BusinessCards.js"></script> | |||
;For business card view create a container for positioning | |||
:Responsive web design is used to display the business cards. The number of business cards that appear side by side is determined by the amount of space the browser has. | |||
= | <nowiki><div id="supporters-card-container"></div></nowiki> | ||
* Adjust Layout to your corporate design | |||
== Initialization == | |||
Add js Parameter to your Website. | |||
:Please add the correct Link for ''urlPbx'' and ''urlAuth'' | |||
''' | <script> | ||
var parameters = { | |||
urlPbx: "wss://pbx.example.com/PBX0/WEBSOCKET/websocket", | |||
urlAuth: "https://www.example.com/WidgetAuth.php", | |||
pathPrefix: "js/innovaphone/", | |||
username: null, | |||
password: null, | |||
device: null, | |||
physicalLocation: null, | |||
regContext: "0", | |||
companyName: 'Example AG', | |||
companyStreet: 'Str. 99', | |||
companyCity: '1234 City', | |||
companyTel: '0321/ 4444- 0', | |||
companyTrunk: '0321 / 4444', | |||
companyFax: '0321 / 4444- 9', | |||
companyEmail: 'info@example.com', | |||
supporters: [ | |||
{name: 'Dummy 1', shortcut: 'd1', phone: '210', img: '/js/innovaphone/WidgetDummy1.jpg', 'email': 'dummy1@innovaphone.com', department: 'Development'}, | |||
{name: 'Dummy 2', shortcut: 'd2', phone: '211', img: '/js/innovaphone/WidgetDummy2.jpg', 'email': 'dummy2@innovaphone.com', department: 'Sales'}, | |||
], | |||
status: { | |||
available: { text: 'Verfügbar', className: 'available', active: true }, | |||
away: { text: 'Abwesend', className: 'not-available', active: false }, | |||
lunch: { text: 'Beim Essen', className: 'not-available', active: false }, | |||
vacation: { text: 'Im Urlaub', className: 'not-available', active: false }, | |||
busy: { text: 'Beschäftigt', className: 'offline', active: false }, | |||
dnd: { text: 'Nicht stören', className: 'offline', active: false }, | |||
closed: { text: 'Offline', className: 'offline', active: false }, | |||
}, | |||
}; | |||
new innovaphone.widget.SideBarWidget(parameters); | |||
new innovaphone.widget.CardWidget(parameters); | |||
</script> | |||
'''urlAuth''': Adjust the authentication connection, domain name | |||
'''urlPBX''': Secure Websocket connection to the PBX, domain name is needed no IP address (valid [[Reference9:General/Certificates|SSL certificate on PBX]] is required) | |||
'''urlAuth''': Adjust the authentication connection, domain name is needed no IP address (valid SSL certificate on Webserver is required) | |||
'''pathPrefix''': Directory in which the files are stored - with / at the end | '''pathPrefix''': Directory in which the files are stored - with / at the end | ||
| Line 102: | Line 133: | ||
'''companyName, -Street, -City''': is only displayed | '''companyName, -Street, -City''': is only displayed | ||
'''companyTel, -Fax ''' | '''companyTel, -Fax ''': is displayed in the SidebarWidget | ||
'''companyEmail''': is displayed in the SidebarWidget with link | '''companyEmail''': is displayed in the SidebarWidget with link | ||
'''companyTrunk''': is displayed in the business card widget | '''companyTrunk''': is displayed in the business card widget extended with ''supporters.phone'' number | ||
'''supporters''': | '''supporters''': | ||
:'''name''': is displayed | :'''name''': is displayed | ||
:'''shortcut''': the "Name" field | :'''shortcut''': the "Name" field of the PBX User | ||
:'''phone''': | :'''phone''': the "Number" field of the PBX User | ||
:'''img''': Link to avatar-image, 240 x 240 pixels | :'''img''': Link to avatar-image, 240 x 240 pixels | ||
:'''email''': is linked with the button | :'''email''': is linked with the button | ||
:'''department''': is only displayed | :'''department''': is only displayed | ||
'''status''': predefined presense | |||
:'''text''': id displayed | |||
:'''className''': decide if supporte should be available [available / not-available / offline] | |||
:'''active''': enable/disable presence on Website | |||
== Translations (optional) == | |||
If needed you can modify displayed Strings. Add the following settings to [[#Initialization | JS Parameters]] | |||
If there are no translations in place, English texts are shown. | If there are no translations in place, English texts are shown. | ||
translations: { | |||
available: "Verfügbar", | |||
unavailable: "Nicht verfügbar", | |||
call: "Anruf", | |||
videocall: "Videoanruf", | |||
email: "E-Mail", | |||
confirm: "Mit verlassen dieser Webseite wird Ihre Verbindung beendet. Bitte nutzen Sie den Rechtsklick mit der Option Link im neuen Tab öffnen.", | |||
unsupported: "Dieser Browser unterstützt kein WebRTC", | |||
}, | |||
== PBX Authentication == | |||
*Authentication with SHA256 (strongly recommended) | |||
: - Password is not stored in JS Files | |||
: - Password will not be transmitted and can not be traced | |||
: - Requires a PHP script on the server, which generates a key (''WidgetAuth.php'') | |||
: - A unique key will be generated and compared against the key on the PBX | |||
: - The key is modified upon each request | |||
The variables '''$username''' and '''$password''' in WidgetAuth.php must be ''Name'' and ''Password'' from PBX Object ''extern-web''. | |||
The variable '''$realm''' must correspond to the system name of the innovaphone PBX. | |||
''username'' and ''password'' in [[#Initialization | JS Parameters]] must be "''null''" | |||
*Authentication with username and password (not recommended, only for tests) | |||
: - Password will be stored in plaintext in your JS Files (Every can read them) | |||
: - Password is transmitted over the Internet and can traced | |||
: - Does not require a PHP script | |||
To activate user/pass authentitacion use ''username'' and ''password'' fields in [[#Initialization | JS Parameters]] | |||
= Troubleshooting = | |||
Use Developer Tools in your Browser (F12) reload the page and check console messages, network requests and websocket traffic. | |||
* See that PHP-AUTH-Token was generated: | |||
:<code>GET https://www.domain.tld/js/innovaphone/WidgetAuth.php?SID=xxx&SNO=xxx 200 OK 118ms</code> | |||
* | |||
* See that WebRtcEndpoint was connected | |||
WebRTC: Endpoint: state=CONNECT | |||
innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT | |||
innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=CREATE_SIG | |||
innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=UP id=1 | |||
:also the registration must be shown in the PBX registrations list | |||
* Error: missing UC License on PBX WebRTC User | |||
:: | WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT | ||
innovaphone.widget.SideBar.js:201 WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_NO_LICENSE | |||
* Error: declined authentication | |||
WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT | |||
innovaphone.widget.SideBar.js:201 WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_CLIENT_AUTHENTICATION | |||
* Error: Wrong Access-Control Policie | |||
You try to load dynamically content from other Domain/Subdomain. Load the content from the same Domain/Subdomain or fix your Access-Control-Origin Policie. | |||
WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_CLIENT_AUTHENTICATION | |||
Failed to load https://www.domain.tld/js/innovaphone/WidgetAuth.php?SID=xxx&SNO=xxx: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://domain.tld' is therefore not allowed access. | |||
* Enable the commented log-function in the widget.*.js files. | |||
function logFunction(text) { | |||
console.log("WebRTC demo: " + text); | |||
} | |||
=Known Issues= | |||
* Sidebar Widget: Status object overwrite doesnt work | |||
* Sidebar Widget: Objects "extern-webrtc" and supporters must be on the same PBX | |||
= | = Related Articles = | ||
* | * [[Howto:Install the innovaphone Call-Me-Button Widgets (de)]] | ||
* | * [[Reference12r1:Concept myPBX Toolbox]] | ||
* | * [[Reference13r1:Concept myPBX Toolbox]] | ||
* https://www.innovaphone.com/content/downloads/innovaphone-Widgets-Webinar-EN.pdf | |||
* https://www.innovaphone.com/content/downloads/innovaphone-Widgets-Installation_EN.pdf | |||
{{FIXME|reason=pdf's has to be updated}} | |||
[[Category:Howto|{{PAGENAME}}]] | [[Category:Howto|{{PAGENAME}}]] | ||
Latest revision as of 11:51, 21 February 2020
This guide is related to the innovaphone Widgets to implement the Call-Me-Button on the companys website.
Requirements
- innovaphone PBX Version 12r1 or higher
- A Port-license with UC-license for external WebRTC-User
- WebRTC channel licenses in V12, no longer required from release V12r1sr28, V12r2sr23, V13r1 and up.
- UC-license or MyPBX-license for displayed Operators
- Reachable PBX from Internet (Please read: Reverse Proxy and No-Nos)
- Encrypted connection (HTTPS) to the PBX and Web server with a valid SSL certificate
- Access to your own Web server, preferably with PHP support
- Consent of employees whose picture and Presence information is to be displayed on the Web
- Operator must have opened the MyPBX
innovaphone PBX configuration
Example configuration for the user "extern-web"
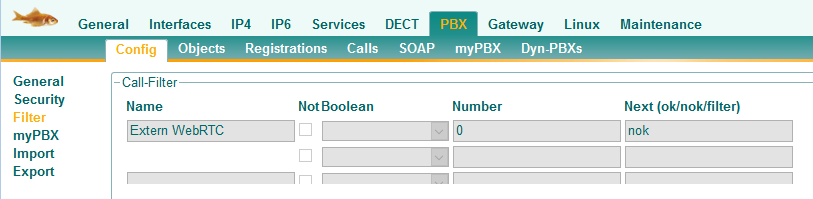
Create Call Filter
Setup a new Filter to prevent calls via WebRTC to unintentional targets. For example a call to the Trunk line should be forbidden.
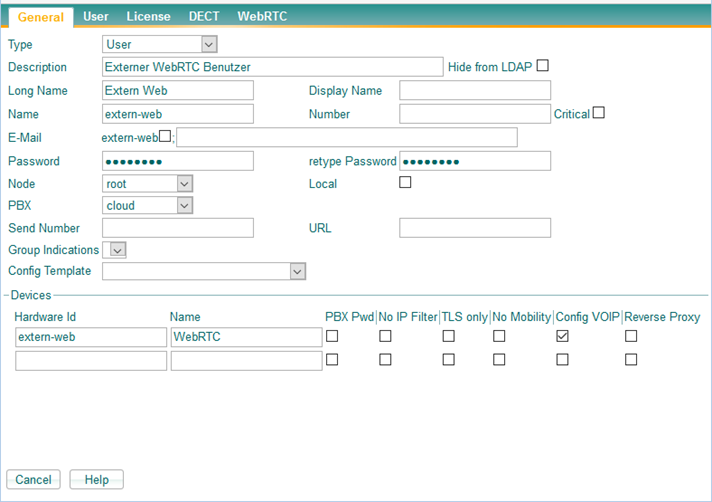
Create WebRTC user
- Telephone number is not necessary, as the user will not be called
- Assign and remember a secure password
- Activate Config VOIP in the Hardware id
- Assign previous generated Call Filter
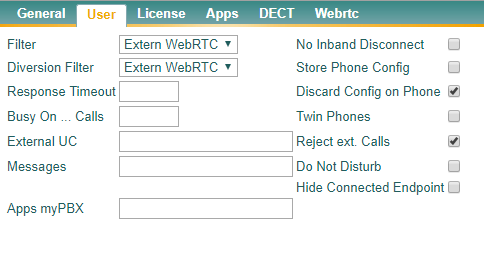
- Activate Discard Config on Phone and Reject ext. Calls on Tab User
- Select WebRTC on Tab "WebRTC"
- Activate UC-License
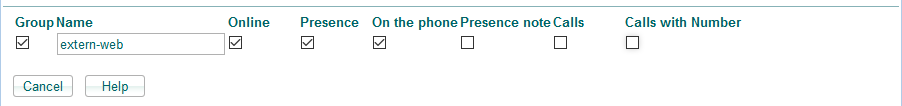
Configuration of Visibility
- Add the new User to a new PBX Group called "extern-web" as active member
- Operators who are presented on the Web page should restrict their visibility for the new group
- Recommended: online status, presence and on the phone status, all other information is not necessary
WebRTC license on the PBX (only needed if Firmware < V12r2sr23)
- is a "floating license", i.e. one license is used per connection
- number of inbound connections cannot exceed the max number of licenses
- amount of licenses have to be assigned to the PBX configuration
Installation on the Web server
- Download the toolbox package from the Store
- You need innovaphone-widgets.zip from the package
- Please check that you use the same Major Version like your PBX
- Extract innovaphone-widgets.zip and put all files to your Webserver
- /js/innovaphone/
- If necessary you can adjust paths and structure. If you change the structure please keep in mind that you must fix some path refernces (like "css/") and the pathPrefix in JS Parameters
- Create and store images (photos, avatar) for internal subscribers
Confguration
- Extend your Website with some CSS, JavaScript and HTML
- We will deliver a sample called Widget.html
- In this example we will use both examples. SideBar and BusinessCards. If you only use one of them you can remove unused files from your Website
- add css files to your <head>
<link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.SideBar.css"> <link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.BusinessCards.css"> <link rel="stylesheet" href="/js/innovaphone/innovaphone.widget.general.css">
- add js files to your <head>
<script src="/js/innovaphone/innovaphone.common.crypto.js"></script> // only V12 <script src="/js/innovaphone/innovaphone.crypto.js"></script> // only V13 and up <script src="/js/innovaphone/innovaphone.pbxwebsocket.Connection.js"></script> <script src="/js/innovaphone/innovaphone.pbxwebsocket.ToneGenerator.js"></script> <script src="/js/innovaphone/innovaphone.pbxwebsocket.WebRtcEndpoint.js"></script> <script src="/js/innovaphone/innovaphone.widget.SideBar.js"></script> <script src="/js/innovaphone/innovaphone.widget.BusinessCards.js"></script>
- For business card view create a container for positioning
- Responsive web design is used to display the business cards. The number of business cards that appear side by side is determined by the amount of space the browser has.
<div id="supporters-card-container"></div>
- Adjust Layout to your corporate design
Initialization
Add js Parameter to your Website.
- Please add the correct Link for urlPbx and urlAuth
<script>
var parameters = {
urlPbx: "wss://pbx.example.com/PBX0/WEBSOCKET/websocket",
urlAuth: "https://www.example.com/WidgetAuth.php",
pathPrefix: "js/innovaphone/",
username: null,
password: null,
device: null,
physicalLocation: null,
regContext: "0",
companyName: 'Example AG',
companyStreet: 'Str. 99',
companyCity: '1234 City',
companyTel: '0321/ 4444- 0',
companyTrunk: '0321 / 4444',
companyFax: '0321 / 4444- 9',
companyEmail: 'info@example.com',
supporters: [
{name: 'Dummy 1', shortcut: 'd1', phone: '210', img: '/js/innovaphone/WidgetDummy1.jpg', 'email': 'dummy1@innovaphone.com', department: 'Development'},
{name: 'Dummy 2', shortcut: 'd2', phone: '211', img: '/js/innovaphone/WidgetDummy2.jpg', 'email': 'dummy2@innovaphone.com', department: 'Sales'},
],
status: {
available: { text: 'Verfügbar', className: 'available', active: true },
away: { text: 'Abwesend', className: 'not-available', active: false },
lunch: { text: 'Beim Essen', className: 'not-available', active: false },
vacation: { text: 'Im Urlaub', className: 'not-available', active: false },
busy: { text: 'Beschäftigt', className: 'offline', active: false },
dnd: { text: 'Nicht stören', className: 'offline', active: false },
closed: { text: 'Offline', className: 'offline', active: false },
},
};
new innovaphone.widget.SideBarWidget(parameters);
new innovaphone.widget.CardWidget(parameters);
</script>
urlPBX: Secure Websocket connection to the PBX, domain name is needed no IP address (valid SSL certificate on PBX is required)
urlAuth: Adjust the authentication connection, domain name is needed no IP address (valid SSL certificate on Webserver is required)
pathPrefix: Directory in which the files are stored - with / at the end
companyName, -Street, -City: is only displayed
companyTel, -Fax : is displayed in the SidebarWidget
companyEmail: is displayed in the SidebarWidget with link
companyTrunk: is displayed in the business card widget extended with supporters.phone number
supporters:
- name: is displayed
- shortcut: the "Name" field of the PBX User
- phone: the "Number" field of the PBX User
- img: Link to avatar-image, 240 x 240 pixels
- email: is linked with the button
- department: is only displayed
status: predefined presense
- text: id displayed
- className: decide if supporte should be available [available / not-available / offline]
- active: enable/disable presence on Website
Translations (optional)
If needed you can modify displayed Strings. Add the following settings to JS Parameters
If there are no translations in place, English texts are shown.
translations: {
available: "Verfügbar",
unavailable: "Nicht verfügbar",
call: "Anruf",
videocall: "Videoanruf",
email: "E-Mail",
confirm: "Mit verlassen dieser Webseite wird Ihre Verbindung beendet. Bitte nutzen Sie den Rechtsklick mit der Option Link im neuen Tab öffnen.",
unsupported: "Dieser Browser unterstützt kein WebRTC",
},
PBX Authentication
- Authentication with SHA256 (strongly recommended)
- - Password is not stored in JS Files
- - Password will not be transmitted and can not be traced
- - Requires a PHP script on the server, which generates a key (WidgetAuth.php)
- - A unique key will be generated and compared against the key on the PBX
- - The key is modified upon each request
The variables $username and $password in WidgetAuth.php must be Name and Password from PBX Object extern-web.
The variable $realm must correspond to the system name of the innovaphone PBX.
username and password in JS Parameters must be "null"
- Authentication with username and password (not recommended, only for tests)
- - Password will be stored in plaintext in your JS Files (Every can read them)
- - Password is transmitted over the Internet and can traced
- - Does not require a PHP script
To activate user/pass authentitacion use username and password fields in JS Parameters
Troubleshooting
Use Developer Tools in your Browser (F12) reload the page and check console messages, network requests and websocket traffic.
- See that PHP-AUTH-Token was generated:
GET https://www.domain.tld/js/innovaphone/WidgetAuth.php?SID=xxx&SNO=xxx 200 OK 118ms
- See that WebRtcEndpoint was connected
WebRTC: Endpoint: state=CONNECT innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=CREATE_SIG innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=UP id=1
- also the registration must be shown in the PBX registrations list
- Error: missing UC License on PBX WebRTC User
WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT innovaphone.widget.SideBar.js:201 WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_NO_LICENSE
- Error: declined authentication
WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT innovaphone.widget.SideBar.js:201 WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_CLIENT_AUTHENTICATION
- Error: Wrong Access-Control Policie
You try to load dynamically content from other Domain/Subdomain. Load the content from the same Domain/Subdomain or fix your Access-Control-Origin Policie.
WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_CLIENT_AUTHENTICATION Failed to load https://www.domain.tld/js/innovaphone/WidgetAuth.php?SID=xxx&SNO=xxx: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://domain.tld' is therefore not allowed access.
- Enable the commented log-function in the widget.*.js files.
function logFunction(text) {
console.log("WebRTC demo: " + text);
}
Known Issues
- Sidebar Widget: Status object overwrite doesnt work
- Sidebar Widget: Objects "extern-webrtc" and supporters must be on the same PBX