Howto:Install the innovaphone Call-Me-Button Widgets (en): Difference between revisions
| Line 219: | Line 219: | ||
=Known Issues= | =Known Issues= | ||
* | * Sidebar Widget: Status object overwrite doesnt work | ||
* | * Sidebar Widget: Objects "extern-webrtc" and supporters must be on the same PBX | ||
= Related Articles = | = Related Articles = | ||
Revision as of 18:01, 2 March 2018
This guide is related to the innovaphone Widgets version 12r1 to implement the Call-Me-Button on the companys website.
Requirements
- innovaphone PBX Version 12r1 or higher
- A port license with UC and WebRTC channel license
- Reachable PBX from Internet (Please read: Reverse Proxy and No-Nos)
- Encrypted connection (HTTPS) to the PBX and Web server with a valid SSL certificate
- Access to your own Web server, preferably with PHP support
- Consent of employees whose picture and Presence information is to be displayed on the Web
innovaphone PBX configuration
Example configuration for the user "extern-web"
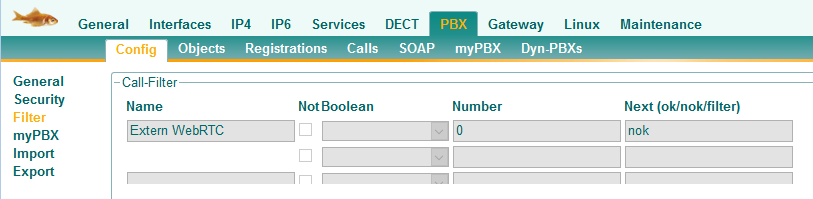
Create Call Filter
Setup a new Filter to prevent calls via WebRTC to unintentional targets. For example a call to the Trunk line should be forbidden.
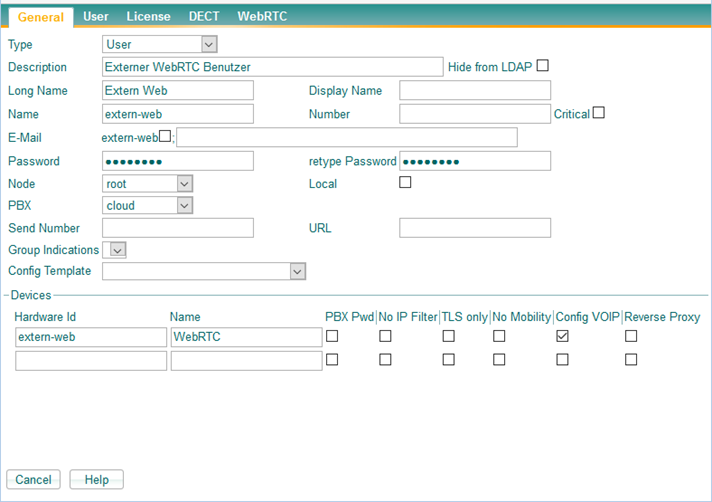
Create WebRTC user
- Telephone number is not necessary, as the user will not be called
- Assign and remember a secure password
- Activate Config VOIP in the Hardware ID
- Assign previous generated Call Filter
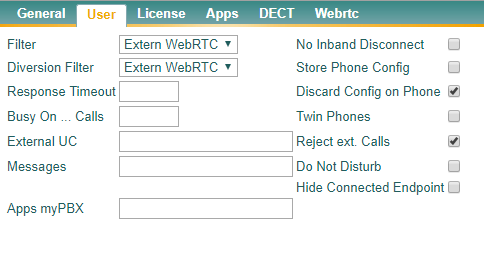
- Activate Discard Config on Phone and Reject ext. Calls on Tab User
- Select WebRTC on Tab "WebRTC"
- Activate UC-License
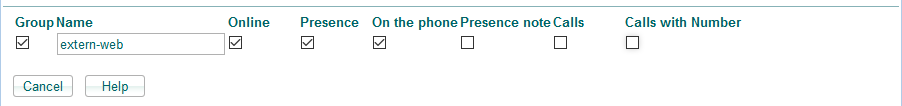
Configuration of Visibility
- Add the new User to a new PBX Group called "extern-web" as active member
- Operators who are presented on the Web page should restrict their visibility for the new user
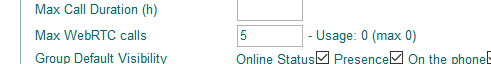
- Recommended: online status, presence and on the phone status, all other information is not necessary
WebRTC license on the PBX
- is a "floating license", i.e. one license is used per connection
- number of inbound connections cannot exceed the max number of licenses
- amount of licenses have to be assigned to the PBX configuration
Installation on the Web server
- Download toolbox package from Download Server
- You need innovaphone-widgets.zip from the package
- Extract innovaphone-widgets.zip and put all files to your Webserver
- If necessary you can adjust paths and structure. If you change the structure please keep in mind that you must fix some path refernces (like "css/") and the pathPrefix in JS Parameters
- Deafult file structure
/css/*.css
/img/WidgetDummy*.jpg
/js/*.js
/js/*.mp3
/js/*.svg
/WidgetAuth.php
/Widget.html
- Create and store images (photos, avatar) for internal subscribers
Confguration
- Extend your HTML page with some CSS, JavaScript and HTML
- We will deliver a sample called Widget.html
- In this example we will use both examples. SideBar and BusinessCards. If you only use one of them you can remove unused files from your Website
- add css files to your <head>
<link rel="stylesheet" href="css/innovaphone.widget.SideBar.css"> <link rel="stylesheet" href="css/innovaphone.widget.BusinessCards.css"> <link rel="stylesheet" href="css/innovaphone.widget.general.css">
- add js files to your <head>
<script src="js/innovaphone.common.crypto.js"></script> <script src="js/innovaphone.pbxwebsocket.Connection.js"></script> <script src="js/innovaphone.pbxwebsocket.ToneGenerator.js"></script> <script src="js/innovaphone.pbxwebsocket.WebRtcEndpoint.js"></script> <script src="js/innovaphone.widget.SideBar.js"></script> <script src="js/innovaphone.widget.BusinessCards.js"></script>
- For business card view create a container for positioning
- Responsive web design is used to display the business cards. The number of business cards that appear side by side is determined by the amount of space the browser has. This also works also for Web designs that have a fixed width.
<div id="supporters-card-container"></div>
- Adjust Layout to your corporate design
Initialization
Add js Parameter to your Website.
- Please add the correct Link for urlPbx and urlAuth
<script>
var parameters = {
urlPbx: "wss://pbx.example.com/PBX0/WEBSOCKET/websocket",
urlAuth: "https://www.example.com/WebRtcAuth.php",
pathPrefix: "js/",
username: null,
password: null,
device: null,
physicalLocation: null,
regContext: "0",
companyName: 'Example AG',
companyStreet: 'Str. 99',
companyCity: '1234 City',
companyTel: '0321/ 4444- 0',
companyTrunk: '0321 / 4444',
companyFax: '0321 / 4444- 9',
companyEmail: 'info@example.com',
supporters: [
{name: 'Dummy 1', shortcut: 'd1', phone: '210', img: 'img/WidgetDummy1.jpg', 'email': 'dummy1@innovaphone.com', department: 'Development'},
{name: 'Dummy 2', shortcut: 'd2', phone: '211', img: 'img/WidgetDummy2.jpg', 'email': 'dummy2@innovaphone.com', department: 'Sales'},
],
status: {
available: { text: 'Verfügbar', className: 'available', active: true },
away: { text: 'Abwesend', className: 'not-available', active: false },
lunch: { text: 'Beim Essen', className: 'not-available', active: false },
vacation: { text: 'Im Urlaub', className: 'not-available', active: false },
busy: { text: 'Beschäftigt', className: 'offline', active: false },
dnd: { text: 'Nicht stören', className: 'offline', active: false },
closed: { text: 'Offline', className: 'offline', active: false },
},
};
new innovaphone.widget.SideBarWidget(parameters);
new innovaphone.widget.CardWidget(parameters);
</script>
urlPBX: Secure Websocket connection to the PBX, domain name is needed no IP address (valid SSL certificate on PBX is required)
urlAuth: Adjust the authentication connection, domain name is needed no IP address (valid SSL certificate on Webserver is required)
pathPrefix: Directory in which the files are stored - with / at the end
companyName, -Street, -City: is only displayed
companyTel, -Fax , is displayed in the SidebarWidget
companyEmail: is displayed in the SidebarWidget with link
companyTrunk: is displayed in the business card widget extended with supporters.phone number
supporters:
- name: is displayed
- shortcut: the "Name" field of the PBX User
- phone: the "Number" field of the PBX User
- img: Link to avatar-image, 240 x 240 pixels
- email: is linked with the button
- department: is only displayed
status: predefined presense
- text: id displayed
- className: decide if supporte should be available [available / not-available / offline]
- active: enable/disable presence on Website
Translations (optional)
If needed you can modify displayed Strings. Add the following settings to JS Parameters
If there are no translations in place, English texts are shown.
translations: {
available: "Verfügbar",
unavailable: "Nicht verfügbar",
call: "Anruf",
videocall: "Videoanruf",
email: "E-Mail",
confirm: "Mit verlassen dieser Webseite wird Ihre Verbindung beendet. Bitte nutzen Sie den Rechtsklick mit der Option Link im neuen Tab öffnen.",
unsupported: "Dieser Browser unterstützt kein WebRTC",
},
PBX Authentication
- Authentication with SHA256 (recommended)
- - Password is not stored in JS Files
- - Password is not transmitted and can not be traced
- - Requires a PHP script on the server, which generates a key (WidgetAuth.php)
- - A unique key will be generated and compared against the key on the PBX
- - The key is modified upon each request
The variables $username and $password in WidgetAuth.php must be Name and Password from PBX Object extern-web.
The variable $realm must correspond to the system name of the innovaphone PBX.
username and password in JS Parameters must be "null"
- Authentication with username and password (not recommended)
- - Password will be stored in plaintext in your JS Files (Every can read them)
- - Password is transmitted over the Internet and can traced
- - Does not require a PHP script
To activate user/pass authentitacion use username and password fields in JS Parameters
Troubleshooting
Use Developer Tools in your Browser reload the page and check console messages, network requests and websocket traffic
- See that PHP-AUTH-Token was generated:
GET https://www.innovaphone.com/WebRtcAuth.php?SID=f970479ecc6757012c74005056975b0c&SNO=105655742 200 OK 118ms
- See that WebRtcEndpoint was connected
WebRTC: Endpoint: state=CONNECT innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=CREATE_SIG innovaphone.widget.BusinessCards.js:189 WebRtcEndpoint: WebRTC: Endpoint: state=UP id=1
- See missing UC License on PBX WebRTC User
WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT innovaphone.widget.SideBar.js:201 WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_NO_LICENSE
- See declined authentication
WebRtcEndpoint: WebRTC: Endpoint: state=CONNECT innovaphone.widget.SideBar.js:201 WebRtcEndpoint: WebRTC: Endpoint: state=WAIT_CONNECT error=ERROR_CLIENT_AUTHENTICATION
- Enable the commented log-function in the... widget.*.js files.
function logFunction(text) {
console.log("WebRTC demo: " + text);
}
Known Issues
- Sidebar Widget: Status object overwrite doesnt work
- Sidebar Widget: Objects "extern-webrtc" and supporters must be on the same PBX