Howto:Install the innovaphone Call-Me-Button Widgets (en)
This guide is related to the innovaphone Widgets version 12r1 to implement the Call-Me-Button on the companys website.
Requirements
- innovaphone PBX Version 12r1 or higher
- A port license with UC and WebRTC channel license
- Reachable PBX from Internet (Please read: Reverse Proxy and No-Nos)
- Encrypted connection (HTTPS) to the Web server and the PBX with a valid SSL certificate
- Access to your own Web server, preferably with PHP support
- Consent of employees whose picture and Presence information is to be displayed on the Web
innovaphone PBX configuration
Example configuration for the user "extern-web"
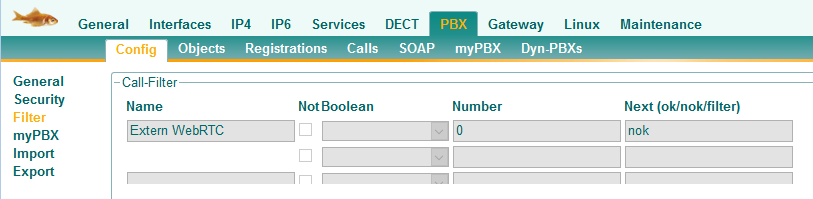
Create Call Filter
Setup a new Filter to prevent calls via WebRTC to unintentional targets. For example a call to the Trunk line should be forbidden.
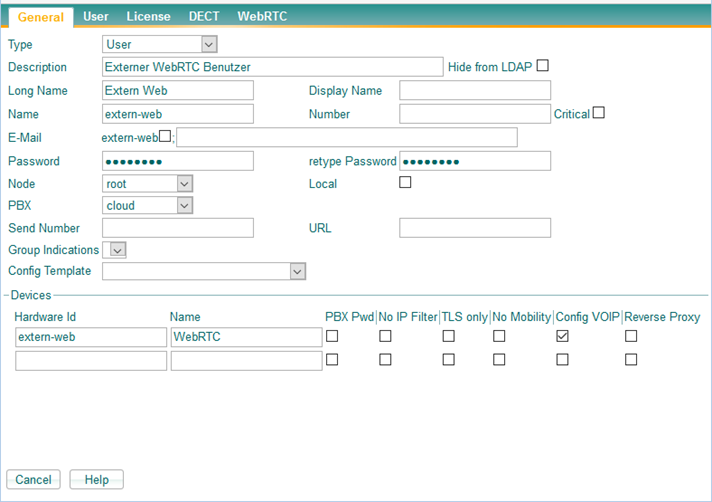
Create WebRTC user
- Telephone number is not necessary, as the user will not be called
- Assign and remember a secure password
- Activate Config VOIP in the Hardware ID
- Assign previous generated Call Filter
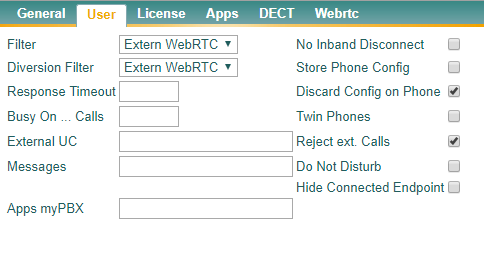
- Activate Discard Config on Phone and Reject ext. Calls on Tab User
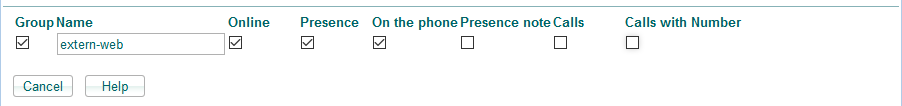
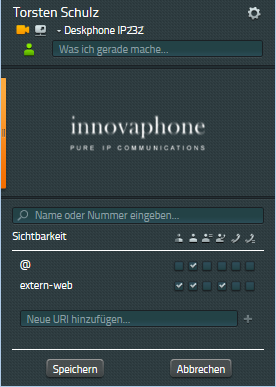
Configuration of Visibility
- Add the new User to a new PBX Group called "extern-web"
- Operators who are presented on the Web page should restrict their visibility for the new user
- Recommended: online status, presence and on the phone status, all other information is not necessary
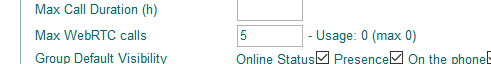
WebRTC license on the PBX
- is a "floating license", i.e. one license is used per connection
- number of inbound connections cannot exceed the max number of licenses
- amount of licenses have to be assigned to the PBX configuration
Installation on the Web server
- Store the JavaScript, CSS, PHP, and other files on the Web server
- If necessary adjust the path
- You can place the files anywhere, but...
- … if possible leave the files together, because a parameter in the configuration refers to this directory
- PHP file in a directory that is accessible externally, such as "root"
- Create and store images (photos, avatar) for internal subscribers
- Extend HTML page with JavaScript
- For business card view: Create a container for positioning
- Adjust to corporate design
- Test and share
/js/*.css
/js/*.js
/js/*.mp3
/js/*.svg
/img/avatar*.png
/WebRtcAuth.php
/index.html
If the path js/ is changed, the value pathPrefix can be adjusted under parameters.
Initialization
File: index.html Include required CSS files in the header js files to be loaded preferably at the end of the HTML
var parameters = {
- urlPbx: "wss://pbx.example.com/PBX0/WEBSOCKET/websocket",
- urlAuth: "https://www.example.com/WebRtcAuth.php",
- pathPrefix: "js/",
- companyName: ‚Example AG',
- companyStreet: 'Str. 99',
- companyCity: ‚1234 City',
- companyTel: '0321/ 4444- 0',
- companyTrunk: '0321 / 4444',
- companyFax: '0321 / 4444- 9',
- companyEmail: 'info@example.com',
- supporters: [
- {name: 'Dummy 1', shortcut: ‚d1', phone: '210', img: 'img/avatar1.jpg', 'email': 'dummy1@innovaphone.com', department: 'Development'},
- {name: 'Dummy 2', shortcut: ‚d2', phone: '211', img: 'img/avatar2.jpg', 'email': 'dummy2@innovaphone.com', department: 'Sales'}
- ]
};
new innovaphone.widget.SideBarWidget(parameters);
new innovaphone.widget.CardWidget(parameters);
urlPBX: Secure Websocket connection to the PBX, adapt domain name, no IP address, SSL certificate on domain name
urlAuth: Adjust the authentication connection, domain name
pathPrefix: Directory in which the files are stored - with / at the end
companyName, -Street, -City: is only displayed
companyTel, -Fax , is displayed in the SidebarWidget
companyEmail: is displayed in the SidebarWidget with link
companyTrunk: is displayed in the business card widget together with supporters.phone
supporters:
- name: is displayed
- shortcut: the "Name" field (h323) of the User
- phone: Internal telephone extension number is dialled
- img: Link to avatar-image, 240 x 240 pixels, .png or .jpg
- email: is linked with the button
- department: is only displayed
Translations (optional)
The text in inverted commas can be modified and translated. If there are no translations in place, English texts are shown.
,
translations: {
- available: "Verfügbar",
- unavailable: "Nicht verfügbar",
- call: "Anruf",
- videocall: "Videoanruf",
- email: "E-Mail",
- confirm: "Mit verlassen dieser Webseite wird Ihre Verbindung beendet. Bitte nutzen Sie den Rechtsklick mit der Option Link im neuen Tab öffnen.",
- unsupported: "Dieser Browser unterstützt kein WebRTC"
}
Please note: When making changes to parameters, a comma must be placed after the closing ] from supporters.
Positioning the business cards
An empty DIV-container is inserted in HTML code where the business card is to be displayed. Responsive web design is used to display the business cards. The number of business cards that appear side by side is determined by the amount of space the browser has. This also works also for Web designs that have a fixed width.
Types of authentication
Authentication with SHA (recommended)
- Password is not transmitted and can not be traced
- Requires a PHP script on the server, which generates a key
- The key is compared against the key on the PBX
- The algorithm is modified upon each request
Authentication with user name and password (not recommended)
- Password is transmitted over the Internet and can be hacked
- Does not require a PHP script
- Is entered in innovaphone.widget.BusinessCards.js or. SideBar.js
The variables $username and $password in WebRtcAuth.php must correspond to the specifications in the innovaphone PBX.
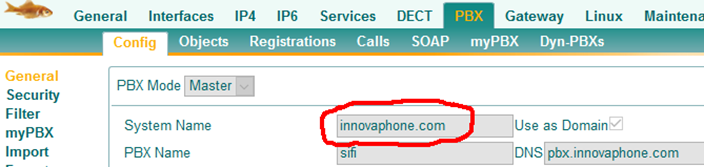
The variable $realm must correspond to the system name of the innovaphone PBX.
The information remains protected if the WebRtcAuth.php file source code cannot be seen externally. Both the PBX and the JavaScript generate the same hash for authentication. The next authentication uses another new hash, so that the process can not be resolved.
Troubleshooting
- Use Firefox with the Firebug extension
- Open console and reload this page
- The following output is displayed if authentication is valid:
GET https://www.innovaphone.com/WebRtcAuth.php?SID=f970479ecc6757012c74005056975b0c&SNO=105655742 200 OK 118ms
- Otherwise take account of the error messages displayed
- Let logging be shown on the console by re-activating the commented log-function in the... widget.*.js file.
function logFunction(text) {
- console.log("WebRTC demo: " + text);
- console.log("WebRTC demo: " + text);
}